とてもさわやかな秋晴れの日曜日、秋期プログラミング講座1日目を迎えました。
今回参加する生徒は4人。
11月初旬に定期テストを控えている中、それでも参加してくれた中学生2人は試験が余裕なのか?それともプログラミングに魅力を感じ、テスト勉強を捨てているのか?(笑)定かではありませんが、参加してくれたことが嬉しかったです。
パソコンは3台まで貸し出し可能。
その貸し出し用のパソコンをあらかじめ先生がセッティングします。

なるべく円滑に進められるように、バグが起こってもすぐに対処できるように先生のドライブに紐づけ中。
コンピューター プログラミング講座、スタート!

生徒4名が集まり、プログラミング講座スタートです。
この日の流れは
- JavaScriptでプログラミングします
- 前半/後半 45分ずつの授業です
- 色をつけたり、Htmlデザインしながらオリジナルのシステムにしていきましょう
- 作ったプログラムは、Google App Script を使ってブラウザからアクセスできるようにします。自宅での自習も可能です。
前半:四則演算 / 配列 / ランダム関数 を確認
夏期講習中のプログラミング講座でもやった内容の復習としてまずは、四則演算・配列・ランダム関数の説明をしました。
説明を受けながら生徒にはそれぞれの単元の演習をしてもらいます。
\本日初公開/プログラミングツール Colaboratory(コラボラトリー)
生徒が変更した数値や文字などが【うまく反映されたかどうか】をすぐに確認できるツール、Colaboratoryを本日から使い始めました。
Colaboratoryはブラウザ上で PythonやJavaScript を記述・実行できるGoogleのサービスです。
プログラムをすばやく実行できるのが特徴です。

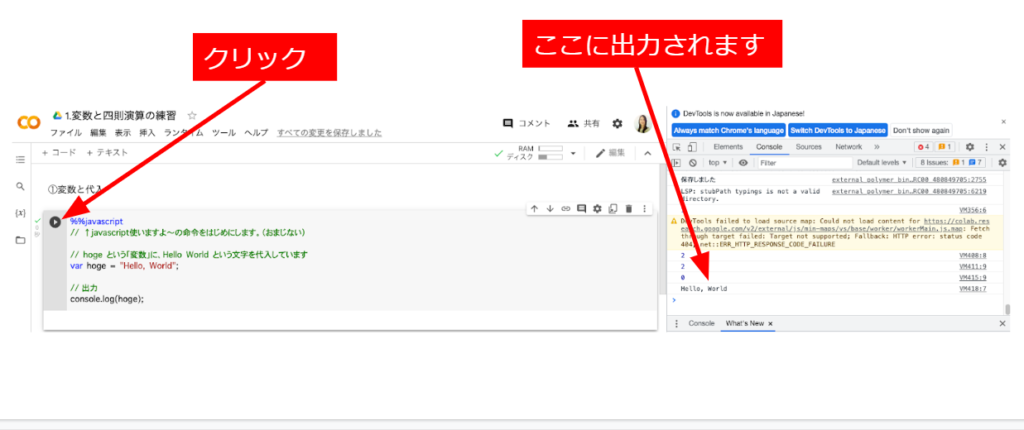
先生が作成した演習用のコラボラトリーのぺージです。
ソースコードが書かれた画面左側をカスタマイズし、どのように反映されるかを右のコンソールで確かめることができます。
思いの通りに反映されると、「できた!」という嬉しそうな声が生徒から飛び出します。
逆に、うまく出来ない生徒はスクリーンと顔の距離がどんどん縮まり固まってしまったり・・・。
その場合は先生が生徒と一緒にバグを探します。
最初は記号の打ち間違え、半角/全角の間違えがありますが、回を追うごとに減ってくるので先に進みます!
後半:ソースコードでオリジナル タイピングゲームを作る
後半はお待ちかね!
オリジナルのタイピングゲーム作り。
みんなそれぞれ頭に浮かんだ言葉をプログラムしていきます。
打つのが難しい超超長文をお題にする生徒もいました。
生徒の1人が作ったタイピングゲームのリンクを貼っておきます。
※ページを開いた後、一度スクリーンをクリックをするとタイピングできるようになります。
こちらの作品ですとスコアのポイントは1文字打ち込むと1ポイント加算ようにプログラムされていますね。
ミスの回数も1文字ごとにカウントされていきます。
他にもこのようなカスタママイズが可能↓
・正しく文字を打てたら加点、ミスしたら減点といったポイント方式
・難解な漢字のみの表示にして、漢字の勉強をしながらタイピング(他の教科でも可)
次のコンピュータープログラミングは『おはじきゲーム』
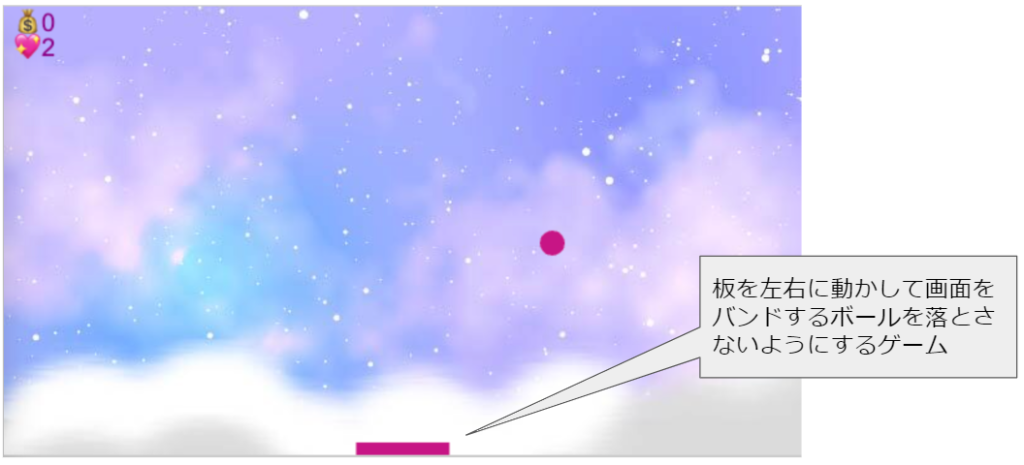
次回はパソコンの機能がまだ大したことなかった時代に遊んだ「おはじきゲーム」です。
ボールが落ちないように、下のバーで上にはじいてあげるゲームをプログラムしていきます。

球が動いて見えるようにするには「座標」についての知識が必要です。
ちょっと難易度が上がりますが、数学にも通じる考えなのでしっかりと学んでいきたいと思います。
プログラミング教室、またはオンラインレッスンにご興味ある方はこちらからお問い合わせください。







コメントを残す